Is jouw website traag of niet zo snel als je had gehoopt? Dan is het tijd om hier iets aan te doen, want dit kan je duur komen te staan! Als je website trage laadsnelheden heeft is er een grotere kans dat bezoekers sneller afhaken tijdens het uitvoeren van acties, zoals het doen van een aankoop. Zonde natuurlijk! Hoe fix je dit dan? Lees het in deze blog.

Laadsnelheid website verbeteren
Kak, een trage website, wat nu?
Oké, je bent erachter gekomen dat je website traag is. Maar waarom is een trage website dan zo ‘slecht’? Een trage laadsnelheid heeft over het algemeen een negatief effect op de gebruikerservaring van de bezoekers van jouw website.
Als een website traag laadt kan dat daarnaast ook frustratie opleveren bij bezoekers, wat ertoe kan leiden dat ze de website vroegtijdig verlaten, formulieren niet volledig invullen of zelfs stoppen met het voltooien van een aankoop.
Dus om te zorgen dat jij geen conversies op jouw website misloopt, is het belangrijk om dit te fixen. Dit kun je natuurlijk zelf proberen op te lossen, maar je kunt ook professionals inhuren om dit voor je te doen.
- In your face splash.
- Bright like a flash.
- Not afraid to clash.
- In your face splash.
- Bright like a flash.
- Not afraid to clash.
De 7 nadelen van een trage website
Naast een verslechterde gebruikerservaring, waardoor bezoekers kunnen afhaken op je website, zijn er nog andere nadelen aan het hebben van een trage website. Welke nadelen zijn dat dan? Die hebben we hieronder voor je op een rijtje gezet!
1. Slechte gebruikerservaring
Bezoekers hebben weinig geduld als het gaat om wachten op een website die langzaam laadt. Een trage website frustreert bezoekers en kan ervoor zorgen dat bezoekers vroegtijdig vertrekken, waardoor je potentiële klanten of lezers verliest.
2. Hoger bouncepercentage
Als gevolg van de slechte gebruikerservaring zullen bezoekers eerder geneigd zijn om je website te verlaten zonder verder te verkennen. Dit leidt tot een hoger bouncepercentage (percentage bezoekers dat je website verlaat), wat een negatieve invloed kan hebben op je SEO-rangschikking.
3. Lagere conversiepercentages
Een trage website kan de conversieratio van je website verlagen, wat betekent dat minder bezoekers overgaan tot de gewenste actie, zoals het voltooien van een aankoop, het invullen van een formulier of het aanmelden voor een nieuwsbrief.
4. Minder zoekmachine verkeer
Zoekmachines, zoals Google, hechten waarde aan de gebruikerservaring. Zo kan een trage website je zoekmachine ranking negatief beïnvloeden. Zoekmachines geven de voorkeur aan snellere websites en zullen mogelijk je website lager in zoekmachines resultaten weergeven als deze trager is dan andere vergelijkbare websites.
5. Verlies van inkomsten
Als je een e-commerce website hebt, kan een lage laadsnelheid leiden tot een verlies aan verkoopkansen. Potentiële klanten kunnen gefrustreerd raken tijdens de aankoop van een product en ervoor kiezen om ergens anders te kopen.
6. Slechte online reputatie
Een trage website kan afbreuk doen aan de geloofwaardigheid en het vertrouwen van je merk. Gebruikers kunnen je bedrijf als minder professioneel zien als de website niet goed presteert.
7. Minder terugkerende bezoekers
Als mensen een slechte ervaring hebben op je website, zullen ze minder geneigd zijn om terug te keren. Dit kan resulteren in minder terugkerende bezoeken aan jouw website, waardoor je ook potentiële conversies mist.

7 tips om de laadsnelheid van je website te verbeteren
Wat kun je dan doen om de laadsnelheid op jouw website te verbeteren? De oplossing voor dit probleem is helaas niet voor iedereen precies hetzelfde. Maar we kunnen je wel 7 tips geven, die je waarschijnlijk helpen met het oplossen van jouw problemen. Deze tips helpen namelijk met de meest voorkomende problemen, waardoor websites tragere laadsnelheden hebben.
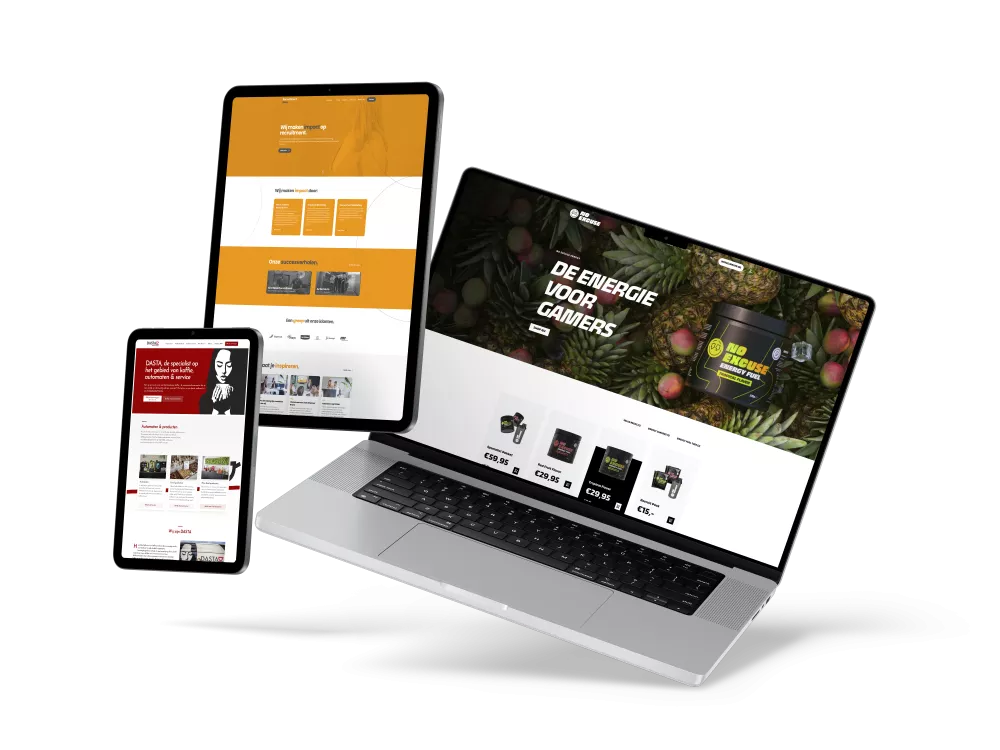
Optimaliseer afbeeldingen
Pas je afbeeldingen aan door ze samen te drukken, zonder verlies van kwaliteit, voordat je ze op de website plaatst. Gebruik moderne beeldformaten zoals WebP en pas lazy loading toe om afbeeldingen pas te laten laden wanneer ze zichtbaar zijn op het scherm.
Browser caching
Maak gebruik van browsercaching om statische bronnen zoals afbeeldingen, CSS en JavaScript-bestanden in de cache van de gebruiker op te slaan. Dit vermindert de laadsnelheid voor terugkerende bezoekers.
Combineer en minimaliseer afbeeldingen
Verminder het aantal HTTP-verzoeken door CSS- en JavaScript-bestanden samen te voegen en ze te minimaliseren om onnodige witruimten en opmerkingen te verwijderen.
Gebruik een Content Delivery Network (CDN)
Gebruik een CDN om statische bronnen te repliceren op servers over de hele wereld. Dit zorgt ervoor dat de afstand tussen de server en de gebruiker kleiner wordt, waardoor de laadtijd wordt verkort.
Optimaliseer server respons
Zorg voor een snelle server respons door te kiezen voor een betrouwbare hostingprovider. Zij kunnen ervoor zorgen dat de server configuraties worden geoptimaliseerd.
Vermijd onnodige redirects
Elke redirect voegt extra tijd toe aan het laden van de pagina. Daarom is het belangrijk dat je het gebruik van redirects minimaliseert om de laadtijd te verbeteren.
Beperk externe scripts
Verminder het gebruik van externe scripts en bronnen van derden, omdat deze de laadtijd kunnen vertragen. Als je ze nodig hebt, zorg er dan voor dat ze snel en efficiënt laden.
Een website sneller dan Usain Bolt?
Klaar met het missen van kansen door de trage laadsnelheid van jouw website? Bij Dashed staan onze ervaren developers klaar in de startblokken om van jouw website een absoluut snelheidsmonster te maken! Zo heb jij voortaan een streepje voor op je concurrenten.
Neem vandaag nog contact op en profiteer binnen de kortste keren van de voordelen van een snelle website.
Deze CMS’en gebruiken wij om websites te bouwen:
-

Dashed is ons home-made CMS, gebaseerd op het meest populaire PHP framework, Laravel. Onderhoud, veiligheid en snelheid staan hier altijd voorop!
-

Shopify is hét CMS voor een overzichtelijke webshop, die je in no-time gelanceerd hebt. Shopify is een veilige en gangbare keuze voor bijna iedere webshop.
-

WordPress websites staan bekend om hun gebruiksgemak. Vooral het plaatsen en bewerken van content is een piece of cake in WordPress.
-

Statamic is volledig customizable en daarnaast ook nog eens makkelijk in gebruik. Met Statamic kies je voor een op maat gemaakte website met een gebruiksvriendelijk CMS.
- We are Dashed
- We are Dashed
- We are Dashed
- We are Dashed
- We are Dashed
- We are Dashed
- Not afraid to double bluff
- Not afraid to double bluff
- Not afraid to double bluff
- Not afraid to double bluff
- Not afraid to double bluff
- Not afraid to double bluff